SEO計測ツールは世の中にたくさんありますが、実は一番手元にありシンプルで使いやすいのがLighthouse。天下のGoogle様が無料で提供してくださるツールなのでぜひ使い方を覚えましょう!
ボタンを押すだけなのでとっても簡単です。
個人的にはGoogleアドセンス審査前のブログ運営者さんにおすすめだなぁと思っています。
1:Chromeでブログを開く
ブラウザはChromeを使ってブログを開きましょう。

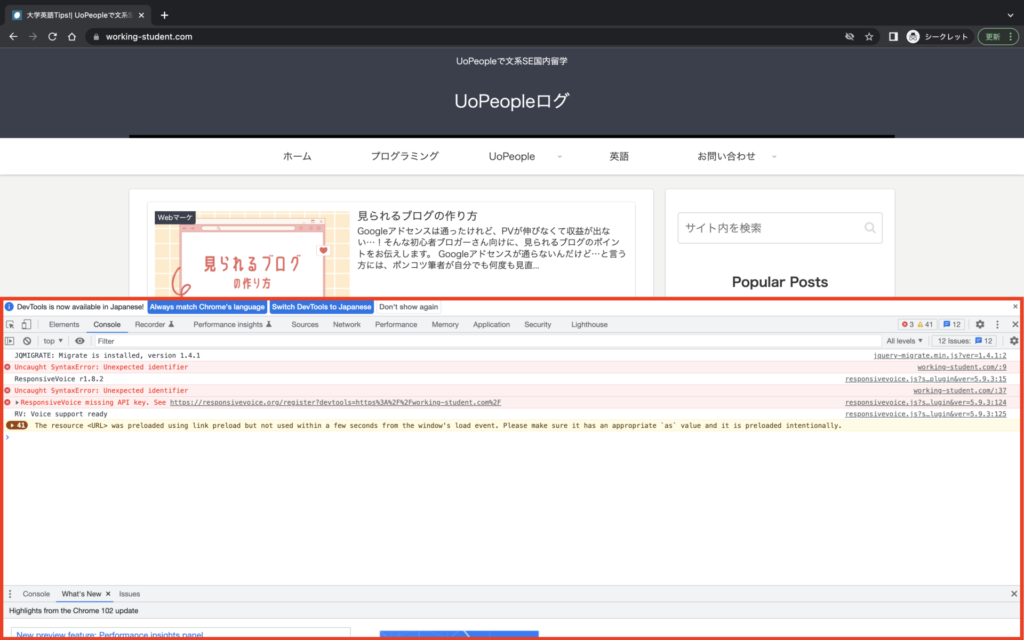
2:デベロッパーツールを開く
MacBookであればfn+F12、Windowsであればを押してデベロッパーツールを開きます。

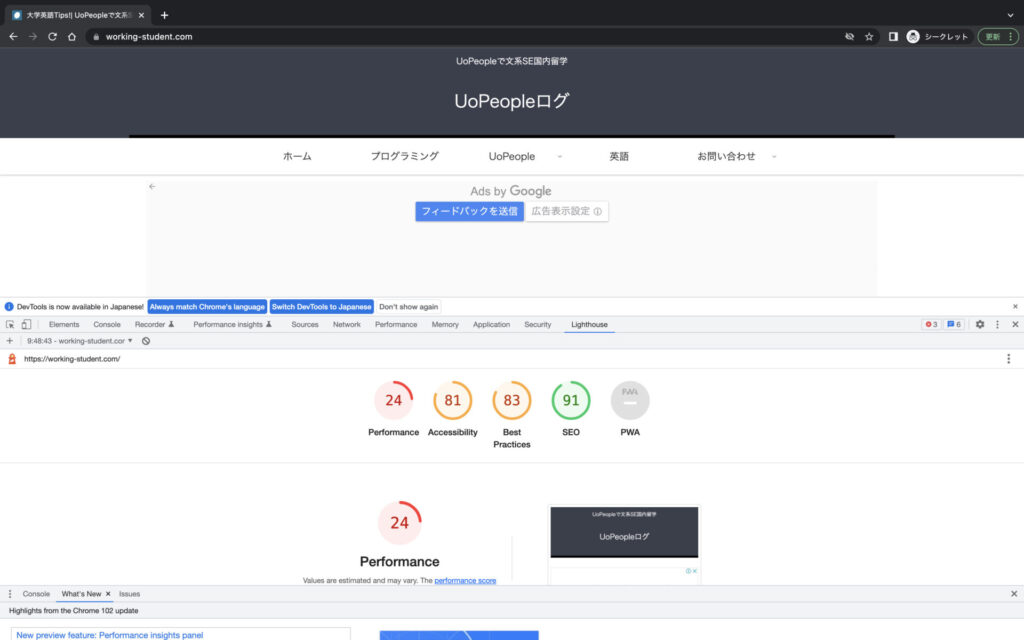
赤枠部分がデベロッパーツールの画面です。筆者はページ下部に開くよう設定しているので下に出ていますが、設定によって上、右、左に出ることもあります。
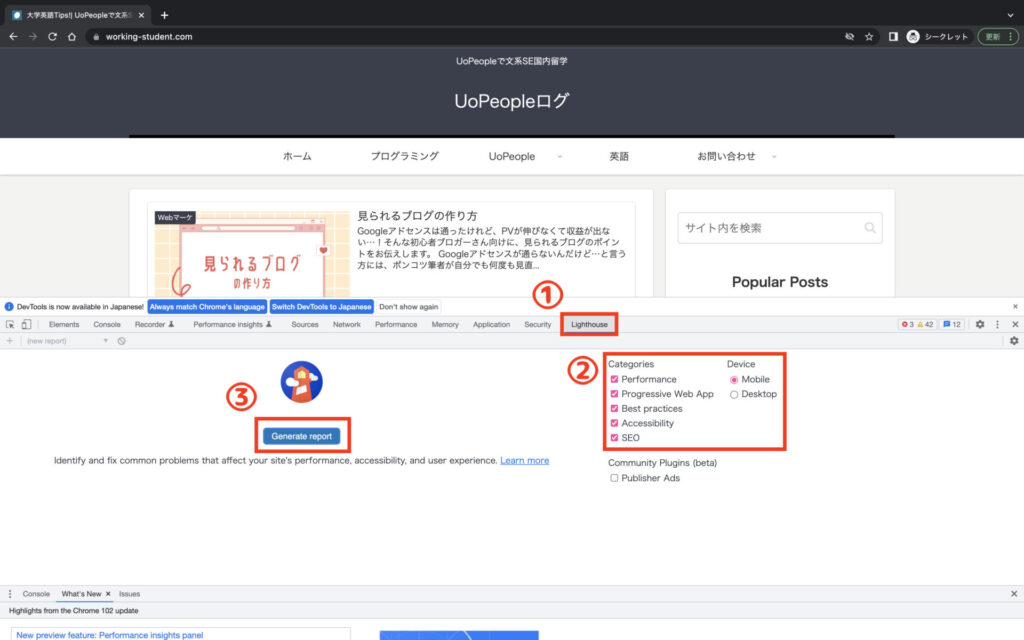
3:Lighthouseを開き、レポートを出力する
一番右にあるLighthouseのタブ(①)を開き、Lighthouseの画面を開きます

画面を開けたら、②のチェックを設定しましょう。
左の列はそのまま全てチェックで良いでしょう。
右の列はスマホ画面とデスクトップ画面どちらの計測をしたいかチェックを選びます。
設定が完了したら③のボタンを押し、計測に進みます。
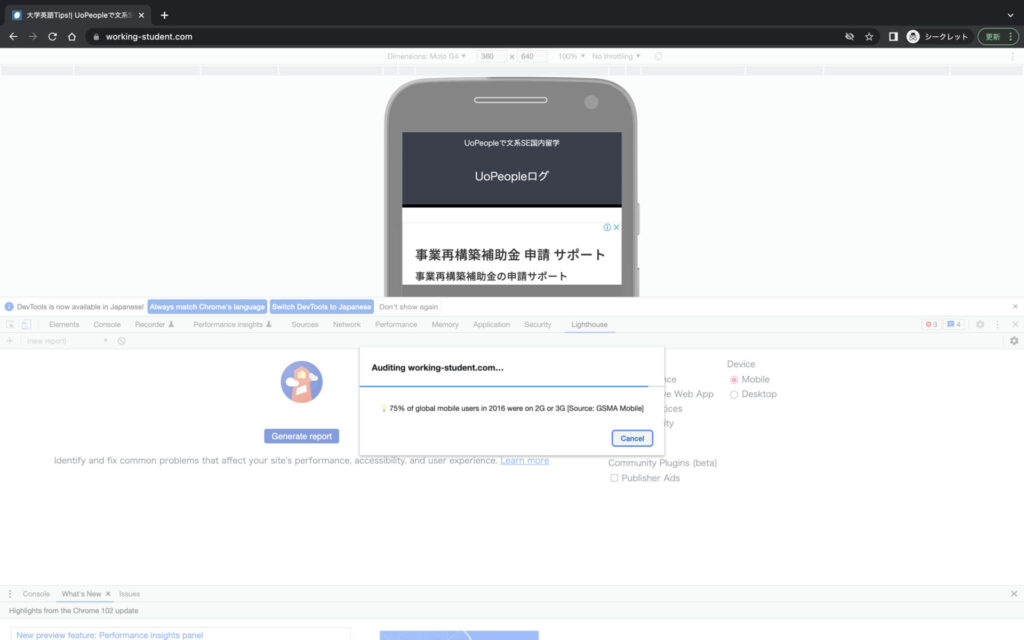
計測には数秒かかるのですが、この時別タブ・別ウィンドウに映らず、そのままの画面で待っていてください。
計測中はこんな感じです。

4:計測結果を確認する
筆者は今回スマホの計測をしてみましたが、すっごく悪い結果が出てびっくりしました。いつの間にこんなことになっていたのやら…気がついてよかったです。

「3:Lighthouseを開き、レポートを出力する」の②でチェックをつけたカテゴリについての採点が行われましたね。「ヤバイよ」が赤、「まあまあ」が黄色、「いいね!」が緑といったところでしょうか。
筆者のこのサイトの場合、パフォーマンスが恐ろしく悪いですね。使用する画像のサイズやデータ取得について考える必要がありそうです。SEOは悪くなさそうですね。よかった…!
無料のLighthouse、絶対使って!
Lighthouseの使い方は以上です。スマホとデスクトップ、両方見ておくと抜かりないですね。有料ツールを使わなくても、いつも使っているChromeに優秀なツールが入っています。ぜひ使ってみてください!
Googleアドセンスに挑戦中の方は筆者自身も何度も確認に使う以下の記事を読んでみてください!











コメント